Understanding function requirements by reading their documentation

So, how do I know what inputs (parameters) a function can accept?
Coming back to our analogy, if we have a new coffee machine and there is no one to tell us how to use it, How do we use it?

Simple. By reading the user manual of the coffee machine!
Correct!
Or we will go to YouTube and search for the coffee machine's name to watch a video tutorial.
Similarly, every feature in Javascript has documentation.
A lot of companies provide this documentation for free.
But the most reliable Javascript documentation is provided by Mozilla Developer Network (MDN), the smart minds behind the Firefox browser.

There are other options, but MDN is by far the most reliable resource for Javascript documentation.
So, bookmark it because we will be reading a lot.
In this lesson, we will learn how to use MDN to understand what parameters a particular function accepts in Javascript.
We will use the alert and print functions as examples.
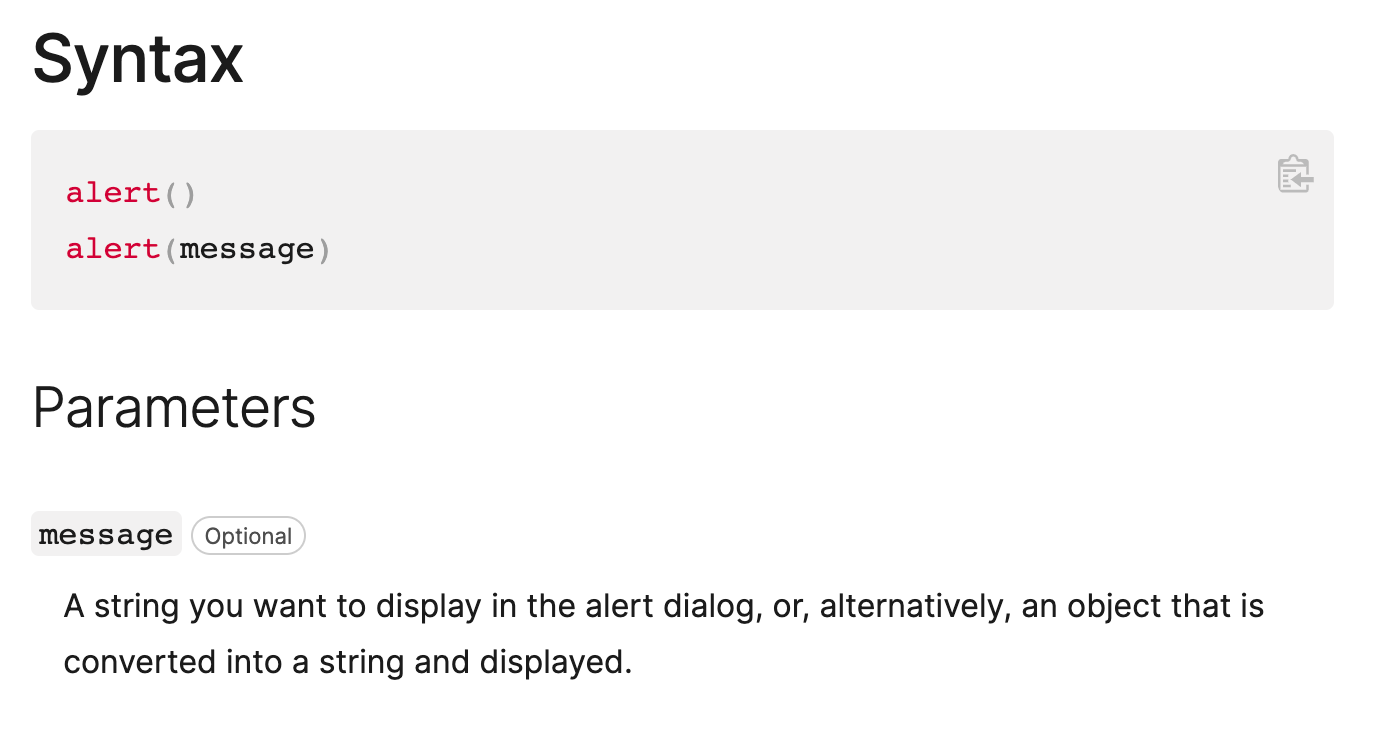
MDN Documentation for the alert function

Now, don't start reading it yet.
If you read the above documentation from top to bottom, you'll only get confused.
Currently, we are only interested in knowing how to use the alert function by researching how many inputs it can take and what they are.
And for that, we only need to look at the Syntax section of the above documentation.
The Syntax section is priceless
Come on, let's go through it together.

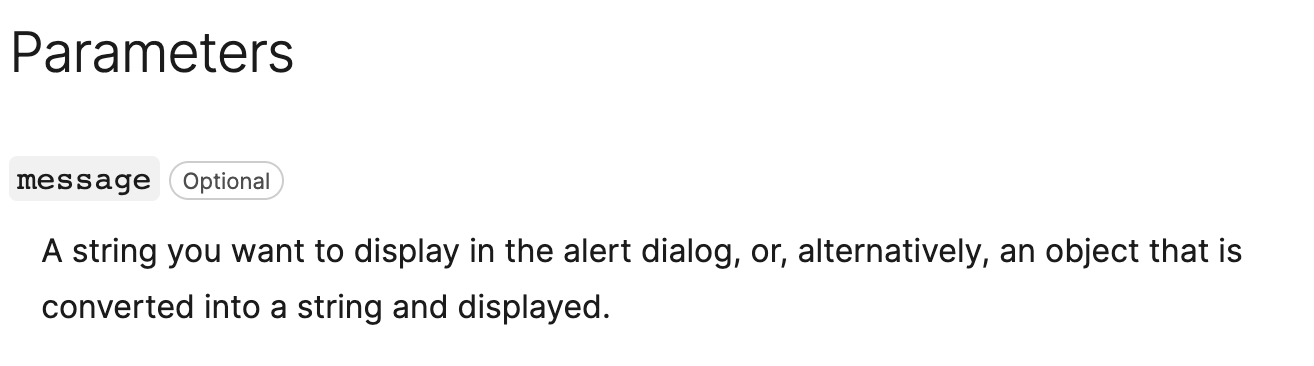
If you read it carefully, It clearly tells us that the alert function takes a single parameter called message and it is optional to provide this parameter when calling the alert function.
It is also important for you to realize that the message is the name of the parameter.
You have to replace the name of the parameter with the actual data when calling the function. Otherwise, Javascript will throw an error.
For example:
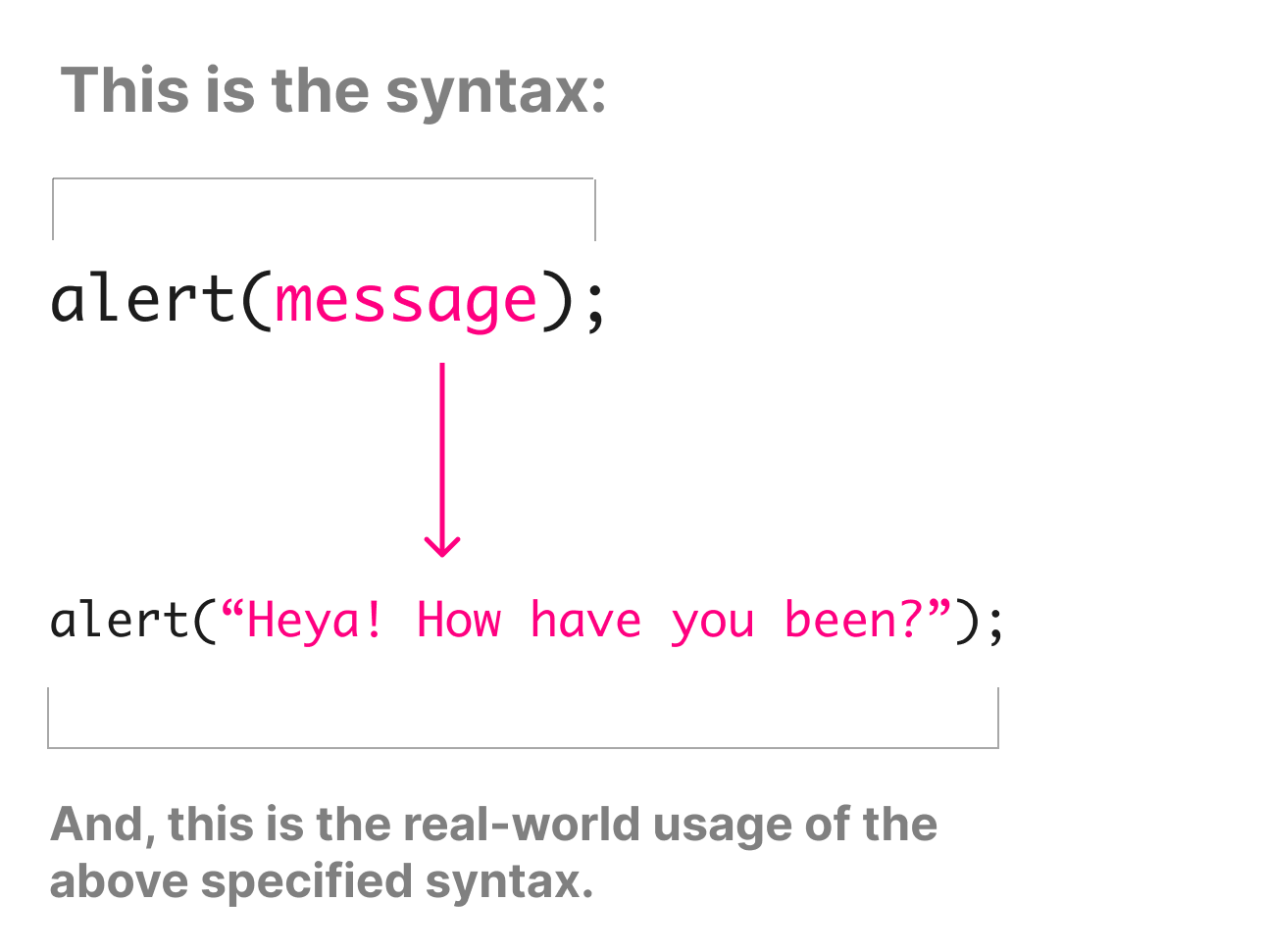
If the syntax shows:
alert(message);Then, we have to replace the message with actual data:
alert("Heya! How have you been?");
Anyway, but, how do we know what kind of data that we should provide as input?
We know that it's a message. But what kind of data should a message represent?
This is where the description of the individual parameter is helpful.
If you notice, MDN also provides a small description of what kind of data a message should represent.

If you read the description, a part of it says that message parameter must be "A string you want to display in the alert dialog".
In the world of programming, A "string" is like a "sentence" in the English language.
For example:
- "Heya! How have you been?"
- "3 Items in the cart, Whohoo!"
In other words, A string represents text data.
And the rule is that a string must always be surrounded by quotes.
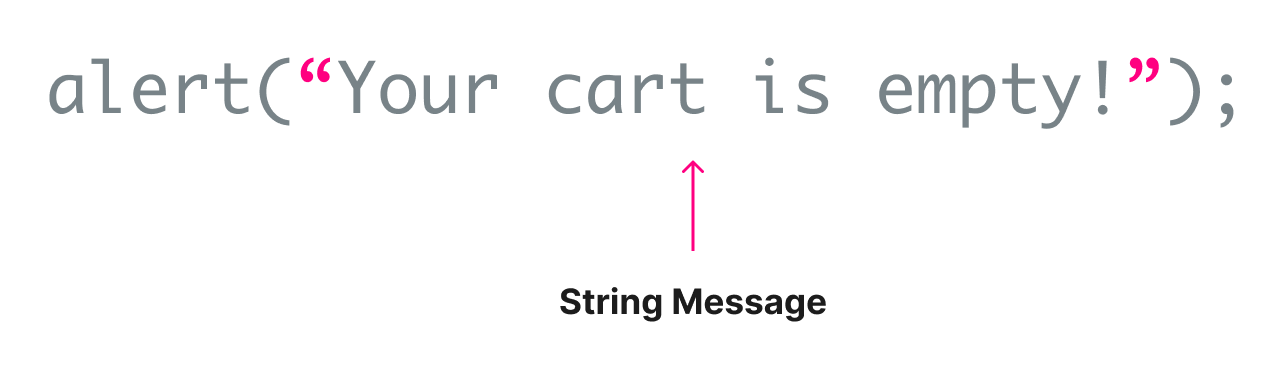
For example: "Your cart is empty!"
If we now put it all together, we can see the ideal usage of the alert function.

Simple, isn't it?
That's it. We now know how to use the alert function in an ideal way.
"Wait! Wait! What does it mean by message is optional? I got confused."
Good question!
If a parameter is marked as optional, you don't have to provide it when calling the function.
For example, in the case of alert function, the message parameter is optional.
So, it's completely fine if we don't provide any message when calling the alert function. For example:
alert();The above alert function will still produce a popup without throwing any error. But because we didn't input any message, the browser will display an empty alert box.
For now, the good thing I want you to realize is that we can use the same process for getting to know just about any kind of "Function" in Javascript.
For example, let's quickly see what the MDN documentation says for the print function.
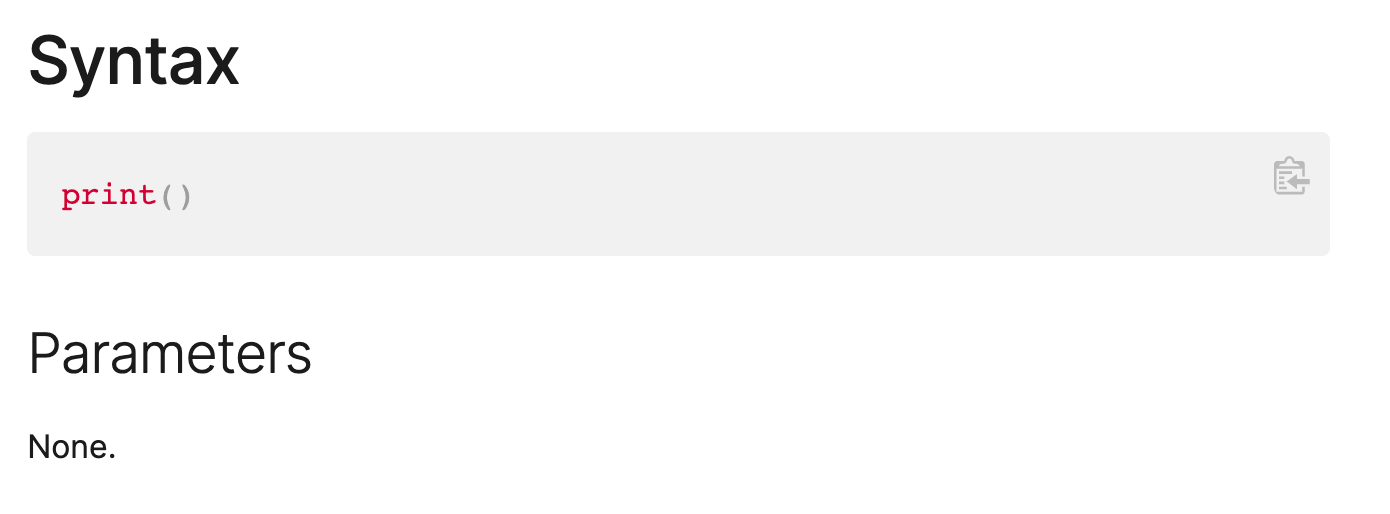
Syntax for the print function


Did you see that?
It says that the print function doesn't take any input (parameters).
So, we can directly use it by typing:
print();And it just works.
The Conclusion
As you can see, reading the documentation is extremely important if we want to make use of the existing features of Javascript in a good way.
So, get into the habit of reading the documentation whenever you are trying to use something that you don't know and you'll be set.
In the next lesson, we will learn about Syntax and why it is important to be cautious about it.